2.1 CSS Basics
Part 1
Create a basic file structure to organise your different types of documents and images.
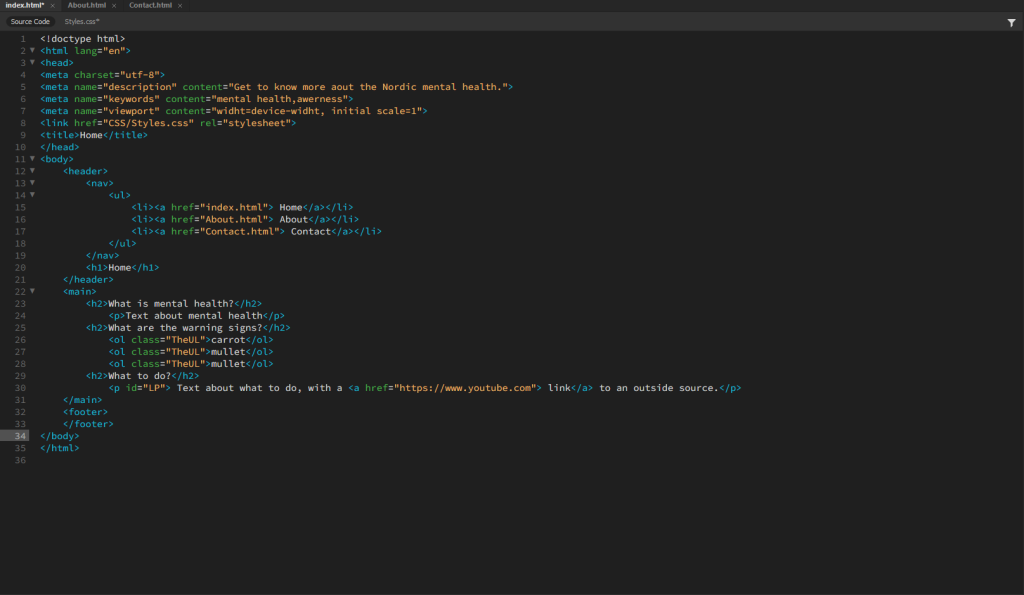
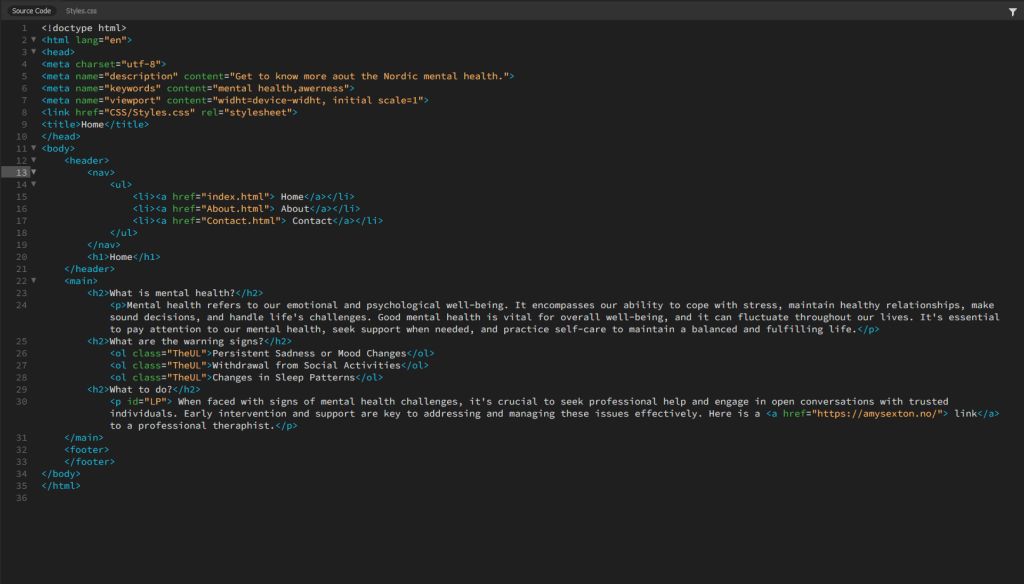
Create at least three HTML pages for the project and name the home page index.html. Each HTML file should have the following:
- A <head> section with an appropriate title and meta description.
- A <body> section divided into a <header>, <main> and <footer> section.
- Every page <header> must have a <ul> that contains links to all the HTML pages and a <h1> element that names the page.
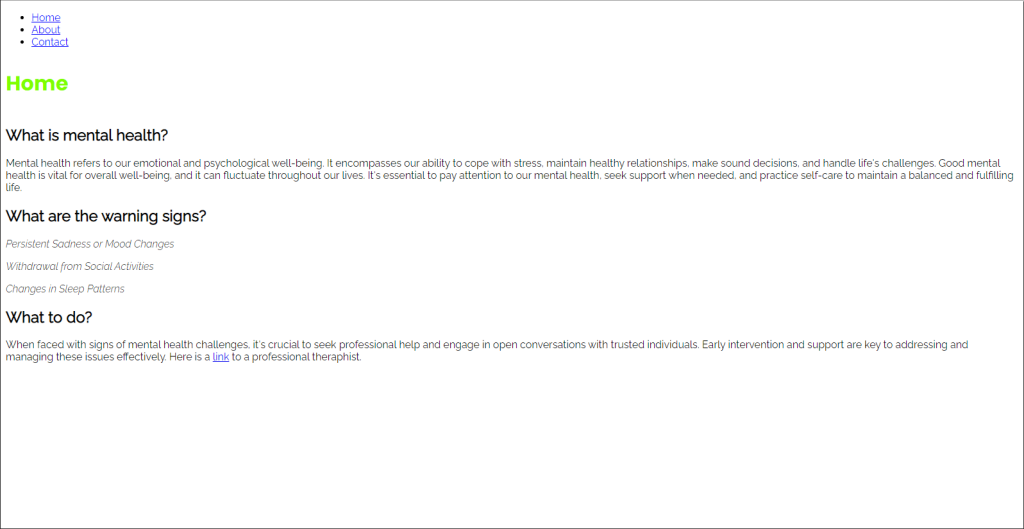
The home page (or index.html) should also have a <main> element that contains the following sections:
- What is mental health?
This section should have at least one <p> element with text (you can use placeholder text).
- What are the warning signs?
This section should include a list (you can decide to use a <ul> or <ol>).
- What to do?
This section should include a <p> element with at least one link to an outside source using the <a> element.
Remember to make use of semantic <H1>, <H2> and <p> elements to organise the body text, headings and subheadings on the page.
Part 2
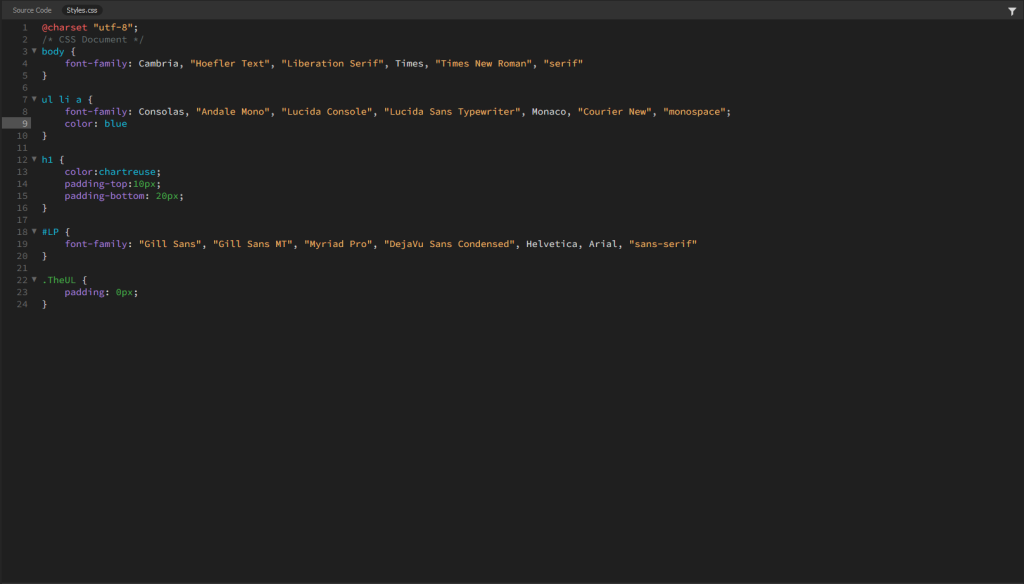
Create a new document in Adobe Dreamweaver. This time, choose ‘CSS’ as your document type. A window with source code will open. Save the file as ‘styles.css’ in the same root folder as the index.html file and close it.
Go back to the source code of the index.html file and link the styles.css file to the index.html file. You should add all the information inside the <link> tag using attributes. Remember, a link element is one of the elements that does not require an opening and closing tag.
Screenshots for Part 1-2

Part 3
Using your existing index.html document, give a unique ID to one of the sections in your document and give a class to one of the <p>, <ul> or <ol> elements.
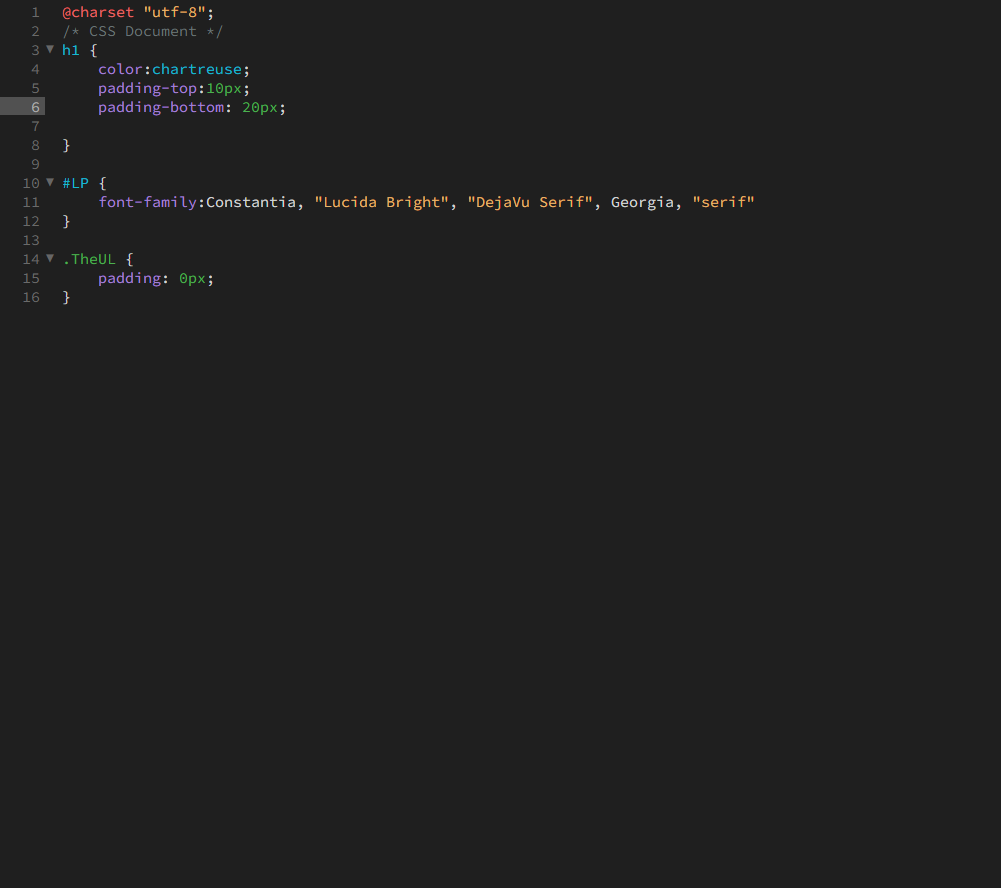
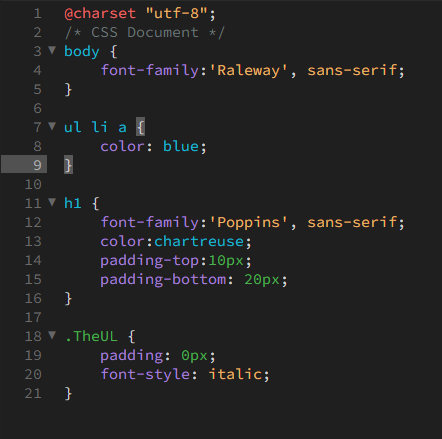
Now open the CSS file and create a ruleset that targets each the following elements inside the HTML document:
- The <h1> element;
- The section with the unique ID;
- The <p>, <ul> or <ol> element with a class assigned to it.
Screenshots:

LT 2.2 CSS implementation and inheritance
Part 1
Using what you’ve learnt about general and more specific styling, apply a style to all text inside the <body> of the HTML document. You can use any property, but some suggestions are different web-safe fonts like in the lesson example, a text decoration, font style or a colour property.
Using a descendant selector, specify a different style for the links inside the navigation list items. Test to see if the link items render differently than the general body text in the browser or result view.
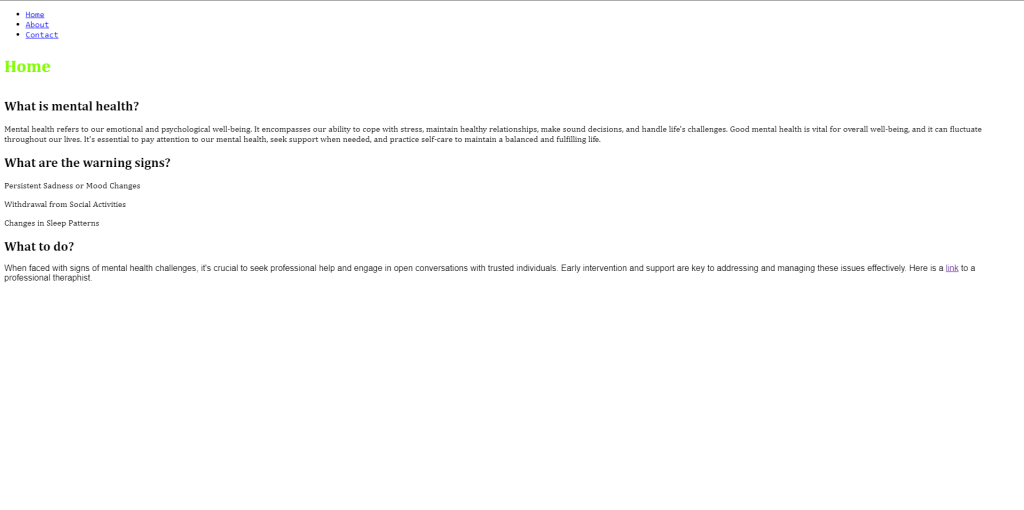
Take screenshots of the HTML, CSS, browser, or result view and describe what you’ve learnt.
I learned you can style basic elements like the body, and then specify more for different element(s) to style them different within for example the body. This can be shown in my code where i have styled the body font, and then I specified the nav elements to be a different font and color.
Screenshots:



Part 2
Open the website CSS Zen Garden in Chrome. This website was developed to display how powerful CSS can change the appearance of a simple HTML document.
Using the Chrome inspect function, find the following elements:
- <h1>
- <p>
- A link <a> with the class= “designer-name” inside a <li> element.
For each element, write down the CSS ruleset applied to it (you will see this in the styles pane). After doing this, load a different CSS style to the web page and repeat the exercise.
Write about how the appearance of each of the three elements changed from one CSS ruleset to the other and mention what properties and values were applied. You can include screenshots to support your writing.
Original CSS code:
h1
display: inline-block;
position: relative;
margin: 15px 0 0 0;
padding: 60px 0 5px 0;
p {
font-size: 1em;
}
p {
margin: 0.75em 0;
line-height: 2;
a
.design-selection .designer-name {
color: #616857;
font-size: 0.9em;
font-style: normal;
}
My notes:
h1:
When changing the display it changes the layout of where the headline appears. When changing position you decide where the ”The beauty of CSS Design” is displayed. When changing margins it decides the margins from other elements on all sides. Padding changes the padding around the headline.
p:
The font size changes the size of the font. The margin decides the space between elements. The Line hight decides how big your text hight is.
a link:
When changing color then color of the names changed, which is the links. When changing font size the size got bigger or smaller. When changing font-style it changed the apperance of the font.
LT 2.3 Styling text
For this lesson task you can continue to use your existing index.html and styles.css files of the previous tasks.
Question 1
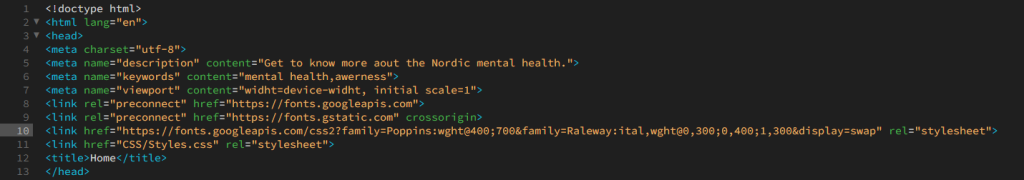
Use an online font library and select a font pair for your project. You need to choose one font to use as a heading font and a different font to use for all paragraphs or body text. We recommend Google fonts, but you can use a different library if you want to.
Using the <link> tag method described in the lesson, link the chosen fonts into your project. Create rules in CSS to apply the fonts from the library to create a different font style for headings, paragraph text and list items. The same text styles should apply to all the pages of your website.
Take screenshots of the HTML, CSS and browser or result view. If you encounter any problems, try to go over the lessons on inheritance and styling text. Write a short paragraph to explain what you have learnt about styling text using fonts from an online font library.
I learned that styling text using fonts from an online font library is easy and works good. I used google fonts which had the nice feature of making the code needed to add your fonts to the website code. I also learned that copying the font links will automaticly tranfser the CSS rules I made in my Home page to the other pages.
Screenshots:



LT 2.4 Pseudo-classes
Part 1
For this lesson task, you need to focus on applying pseudo-classes to the navigation list. Apply a ‘hover’ and ‘active’ state to all the menu items. The styling can be as simple as a background colour, font style or text-decoration.
The hover style must show when you hover over the link with your mouse, and the active state must show on the link when you are on that particular page. For example, the ‘contact’ link in the navigation list must look different to the rest of the links when you are on the contact page.
Take screenshots of your CSS code and also of the browser or result window, showing what the link looks like when you hover over it with your mouse. You also need to show what each link looks like in the active state.
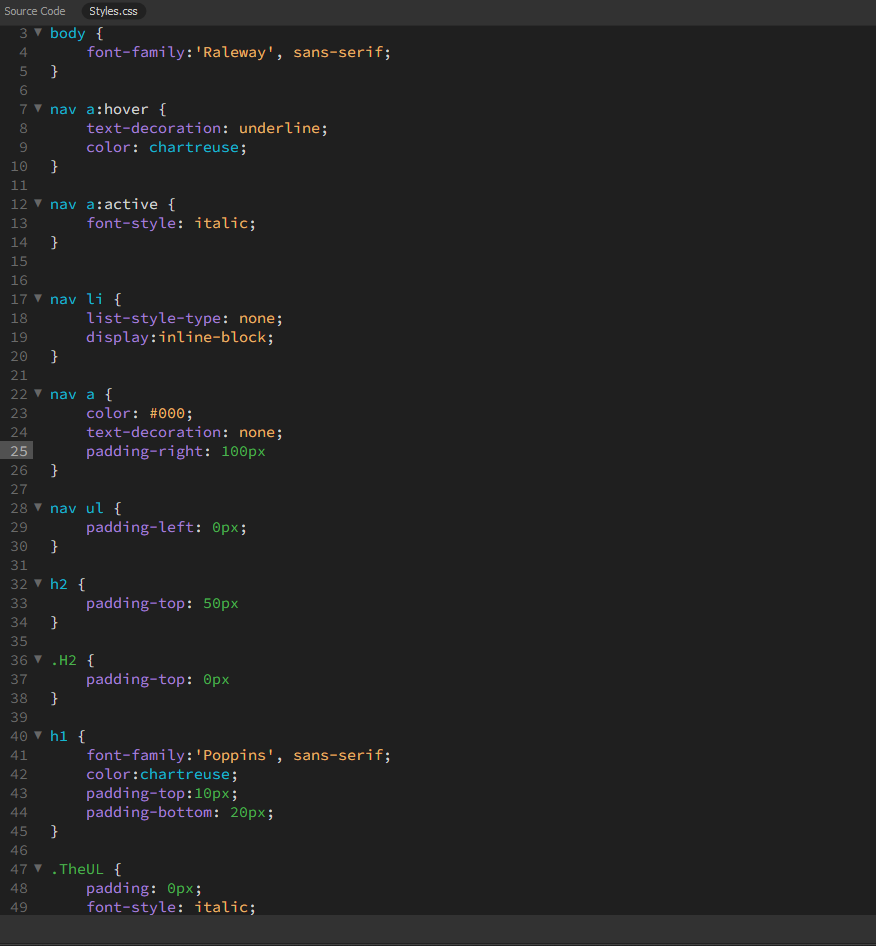
Screenshots:



Part 2
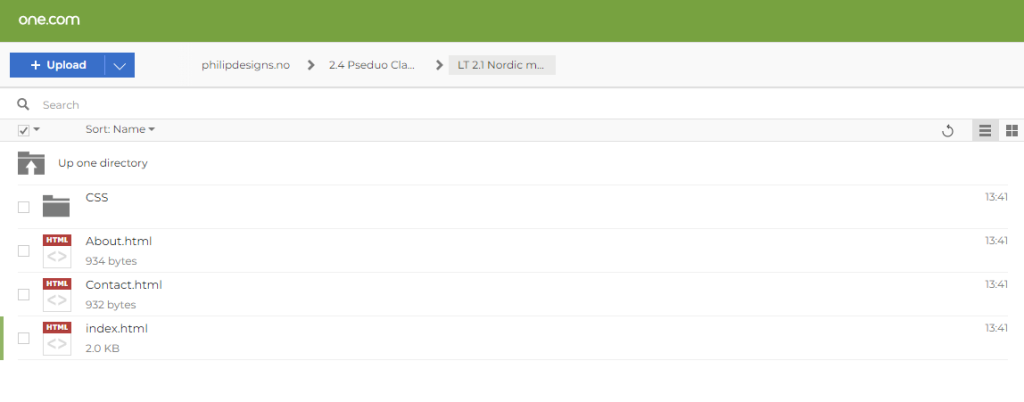
It’s time to put the links to the test from outside your local folder. Upload the root folder containing all your web page files to your host using an FTP client. Once uploaded, check if the fonts load correctly on all pages, check the images and pseudo-classes and check if your page links work properly.
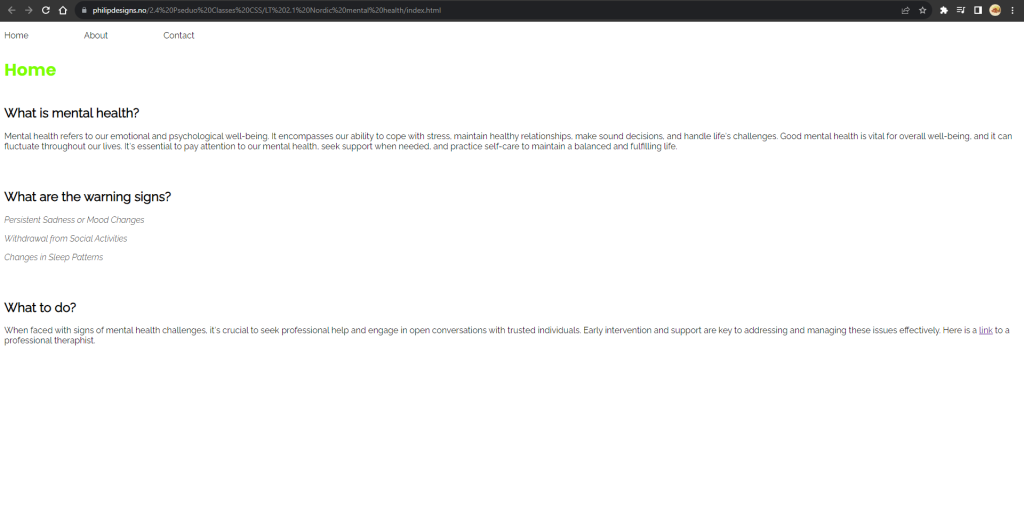
Take screenshots to show your web page loads correctly in the Google Chrome browser. Upload the screenshots with a short description of the process to your blog. If you had to fix any links, remember to also write about your problem-solving.
The web pages loads correctly, all fonts work and the link takes you to another website on the internet.
Screenshots: